WordPressサイトを初心者でも作れるようになる教科書
こんばんは、1まるです。
今日は、WordPressでサイトを作るための参考にした本を紹介します。
私はHTMLやCSSの読み書きは出来ますが、人のサイトをいじるのはとても苦手です。
自分で書いて、それをしかるべき場所に保存して、何か変更があったら書き換えてという作業は苦ではありませんが、こういった、WordPressとか、phpだったりいう言語が絡んできたりして、保管場所やらソースやらがどこにあるかわからないようなサイトはとても時間がかかりました。
未だに未完ではありますが、そんな私でもここまでは出来た、という超初心者用の本です。

WordPressをインターネットで調べつつはじめられたものの、なんだか全然出来ていない気がする…
そんなときに立ち寄ってみた本屋さんで、目を引いた本があったので、そのまま参考書としてみました!
それが、こちら。(※画像をクリックするとアマゾンのサイトが立ち上がります。)
もう立ち上げられている段階ではあったので、最初の方は復習がてらぱらぱらと読み進め、大体後半くらいからじっくりと読んでみました。
もちろん、完全な初心者向けに作られていますので、HTMLやCSSがわからない!という方でも問題なく操作できるように実際の画像と説明つきで、わかりやすく、丁寧に書かれていましたよ!
はじめの一歩から出来そうでしたので、サイト立ち上げに興味がある、けどワードプレスはわからない!といった方でも無理なく始められる教本です。
わたしは、だいたいチャプター5あたりの、サイト全体のナビゲーションを整えよう、というところからじっくり読んでいました。
一部、こんな感じです、というのを画像で掲載しておきますね!
詳しくは、手にとってご確認くださいませ!

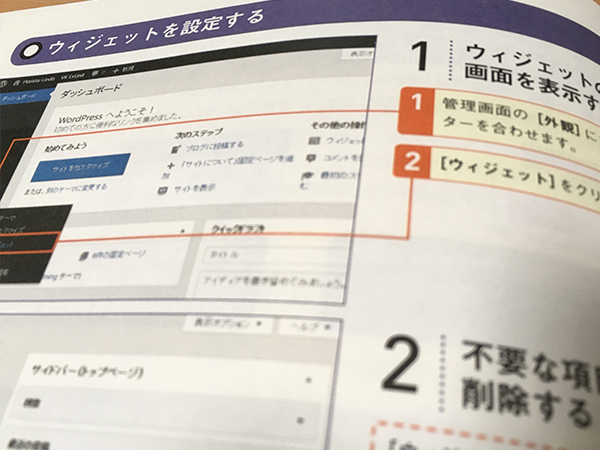
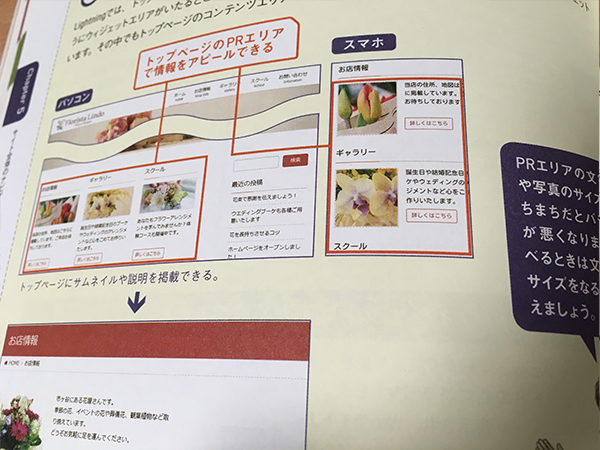
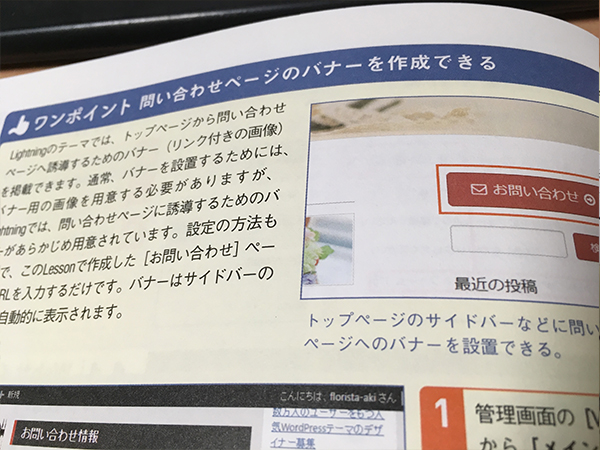
こちらは、ウィジェットの扱い方に関してです。
ごっちゃごっちゃしちゃってたウィジェットもこれをみつつスッキリとさせていきました!


このように、ここの位置のこれが、ここをいじるとこうなる、みたいなのがしっかり画像付きで描かれていますので、大変わかりやすいです。
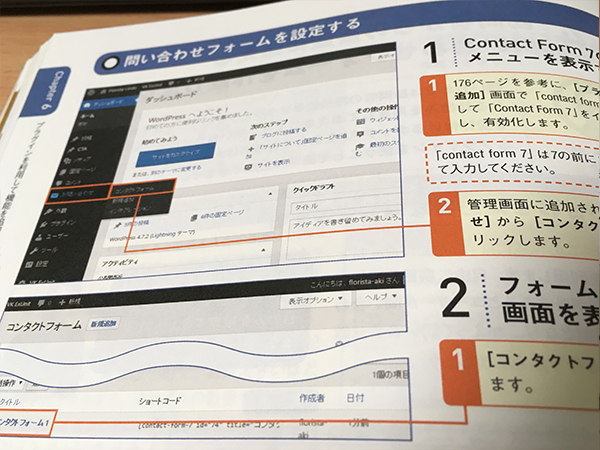
お問い合わせフォームなど、少々分かりずらいところもしっかりと詳しく書かれています。


できるんだ!と目からうろこな感じでした。
まだ未実装なのですが、バナーを作成していきたい!と思うきっかけになっています。
そろそろ体裁をちゃんと整えて行かないと…
その他にも、運用するためのポイントや、セキュリティ対策、SEO対策などもちゃん取れるようになっているようです。
サーバーの導入方法からも描かれていましたので、なんて親切なんだー、と感心していました。
自分のホームページを持ちたい!と思っている方はもってこいだと思います。
私は休み休みで非常にスローペースですので、きっとみなさまならもっと早くに出来るかと思います。
ぜひ、ご参考にしてみてはいかがでしょうか。









ディスカッション
コメント一覧
まだ、コメントがありません